テンプレートをテキスト化する
テンプレートをカスタマイズするためには、そこに何が書かれているかわからないといけません。わたしは保存したテンプレートを眺めることから始めました。
OS標準のテキストエディタで開いても英数字の羅列にしか見えません。
使用しているのは窓10です。

保存したファイルをブラウザで開いてみましょう。

ブラウザで表示されたら「ページのソースを表示」します。
そこで「Ctrl+A」などでまるっと選択してコピーしましょう。
既定のテキストエディタなどに保存してください。

これだけでだいぶ見やすくなったと思います。
もっと簡単な方法もあるでしょうけれど、明文化できる方法がこれしか思い当たりませんでした。この程度でも、カスタマイズはできるんですよ、ということでお許しください。
これをプリントアウトして眺めていました。
はじめはわからなくてもいいと思います。
ただ眺めているだけでも何となく、それなりに気になるところが出てきます。
気になったところは調べましょう。
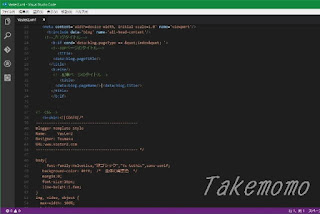
テキストエディタを探してみました
いま試しているのは「Visual Studio Code」です。
保存したファイルを開いただけでスキルアップしたような錯覚に陥ります。
なかなか見やすいので、しばらく使ってみようと思います。
追記:2017-06-22
「Visual Studio Code」はちょっと重いようなので、「Notepad++」を使ってみています。使い方は、今のところほぼ眺めるだけですが(^^ゞ












0 件のコメント :
コメントを投稿